When setting up your form, make sure that instead of using the built-in Address block, you use a single text field for each line of the address.
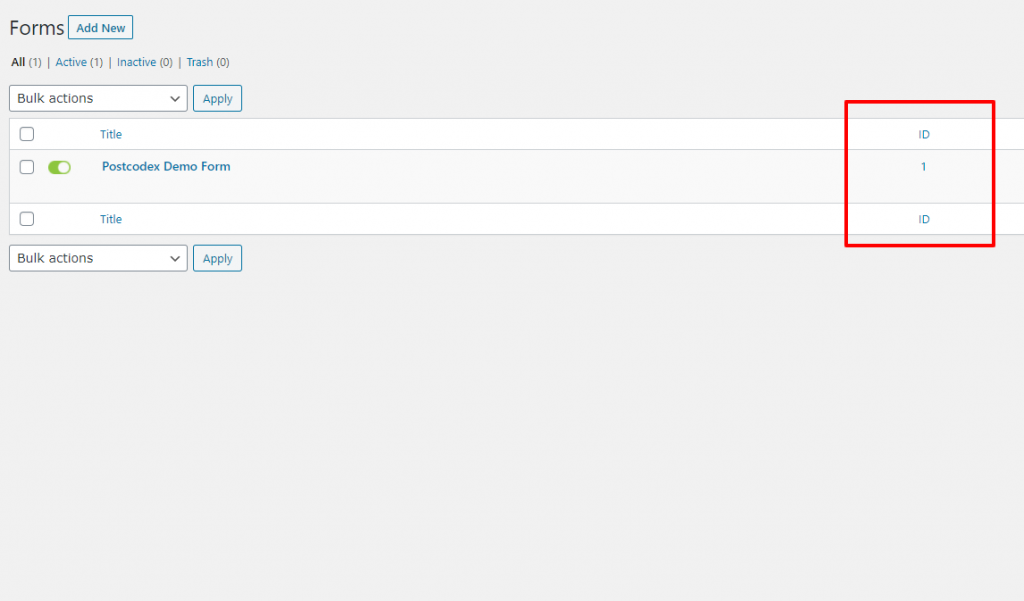
Each form has a unique ID which you can find on the Forms screen in your WordPress admin. In the example below, the form ID is 1. Make a note of this.

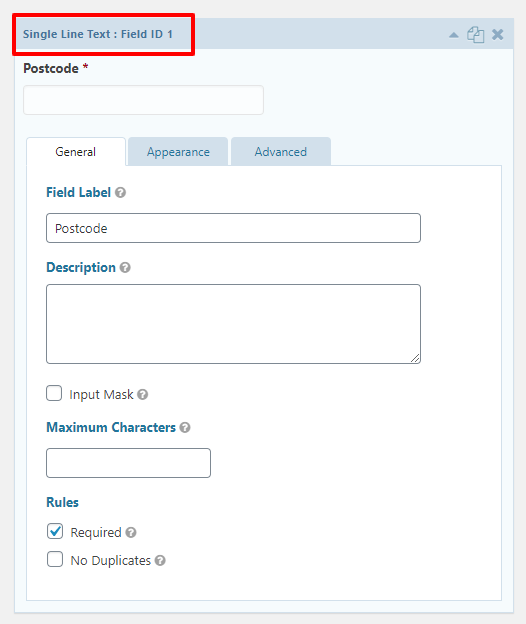
Within the form, each field also has a unique ID. You can see this at the top of the editing box for that field. In the example below, our postcode field has an ID of 1.

Take a note of all of the IDs for each of the fields (postcode, address 1, address 2, town, country) and combine them with the form ID like this:
#input_[formID]_[fieldID]
In this example, the postcode field has an ID of #input_1_1. Make a note of this for each field.
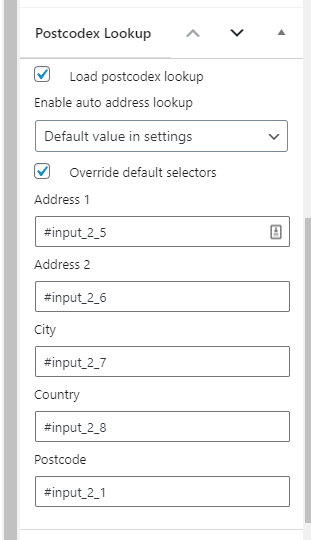
Now go to the page where your form is embedded and open it using either the Classic Editor or Gutenberg. In the document settings on the right hand side you’ll see a widget called Postcodex Settings (see below).

Edit the options as follows:
- Load postcodex lookup: tick the box if you want the postcode lookup to work on this page.
- Enable auto address lookup: you can either use the sitewide default, or choose to enable or disable automatic lookup on a page by page basis.
- Override default selectors: Unless you have changed the sitewide defaults, tick this box and enter the ID for each field in the appropriate box.